Des marges nettes entre deux éléments flottants
En CSS: marges du texte entre deux flottants
Définir des marges propres entre deux flottants (images, etc..) n'est pas facile s'ils ne sont pas insérés dans des blocs DIV. En effet, la marge gauche peut être définie facilement grâce à la propriété: position relative mais la marge droite?. Il faut donc faire flotter les blocs DIV comme le montre le schéma ci-dessous.
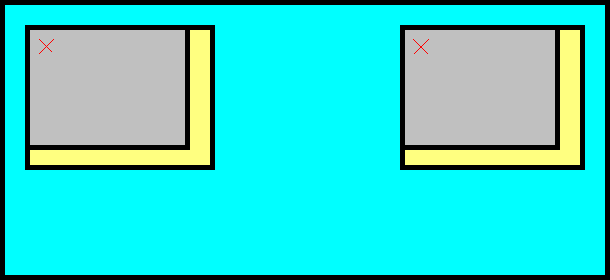
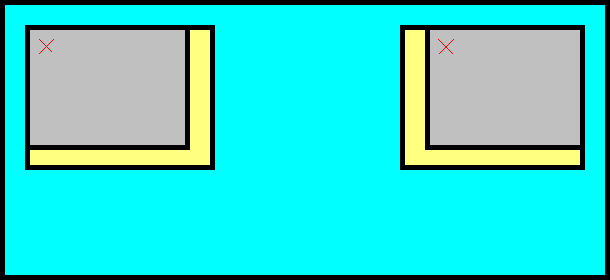
On a deux blocs jaunes, l'un flottant à gauche et l'autre à droite. Les parties grises sont, par exemple, des images. Par défaut le navigateur place ceux-ci en haut à gauche dans les blocs. Les blocs gris doivent être plus petit que les blocs jaunes flottants. La différence en largeur et en hauteur constituera les marges. Il est nécessaire d'appliquer une bordure simple à chacun des blocs pour pouvoir les visualiser. Par exemple: 1px solid black dans le fichier CSS.

Comme le montre l'image ci-dessous, on applique une marge intérieure gauche (padding-left), à l'élément gris de droite.
On écrit le texte dans le bloc bleu.
Le texte prendra sa place naturellement.

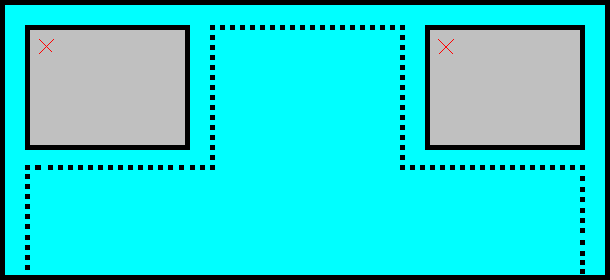
Le schéma ci-dessous montre l'emplacement du texte entre les pointillés après avoir fait disparaitre les bordures des blocs DIV flottants.
On pourra ensuite, si on le désire, appliquer toutes les marges que l'on veut. En justifiant le texte
on aura l'impression d'être dans un journal. La classe non!.
Pour ce qui concerne la hauteur du bloc bleu, aucun souci, puisque le navigateur va ajuster automatiquement cette hauteur à la quantité de texte. On peut empiler autant de blocs
bleus que l'on veut.