



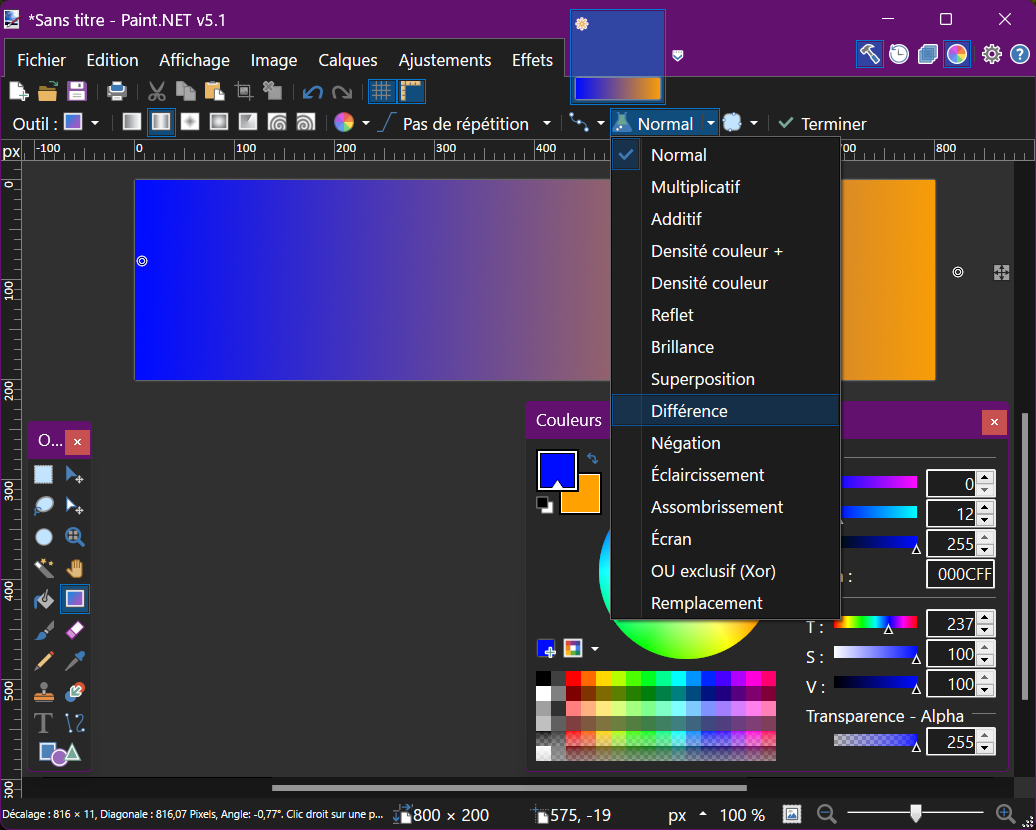
L'image que l'on veut, fait 200x50. En travaillant sur une image 4 fois plus grande, ici 800x200, on supprime l'aliasing (le crantage dans les courbes) et on conserve sa qualité en conservant ses proportions l'ors du redimensionnement. Dans le menu déroulé, j'aime bien l'option différence qui permet d'avoir plusieurs couleurs dans le dégradé.

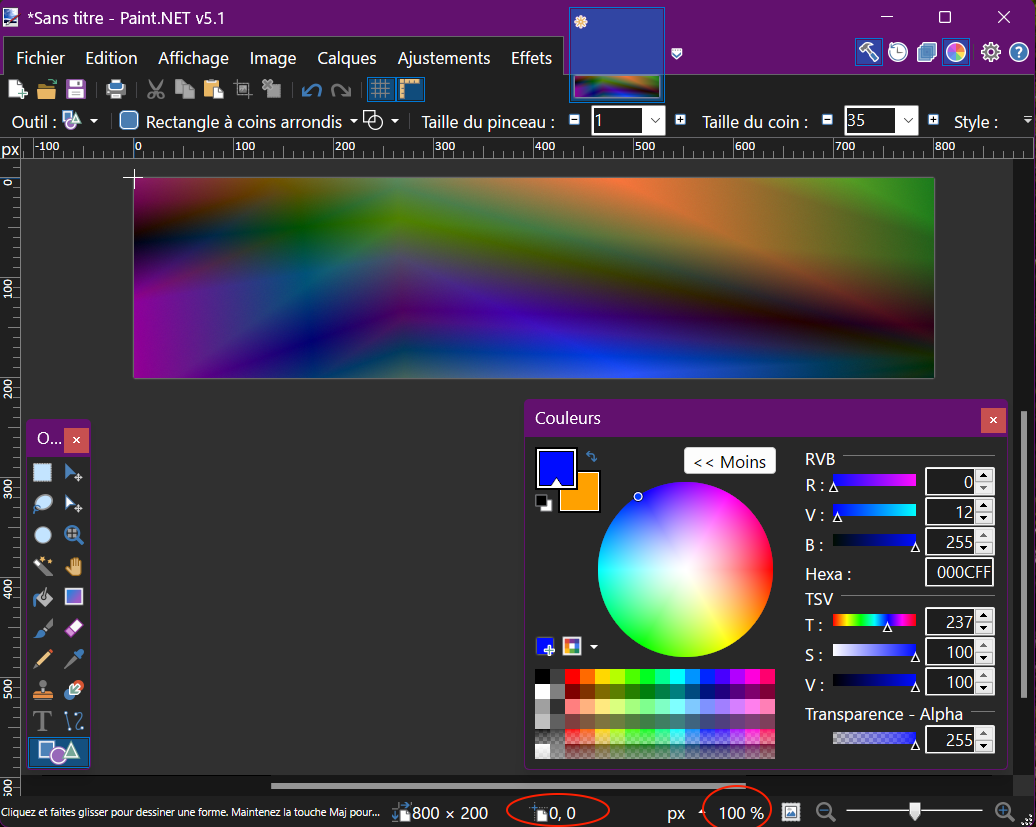
Avec les touches de directions du clavier on positionne la croix à (0,0) en bas. Le zoom doit être à 100% sinon ça marche pas. On choisit une taille pour le coin ici 35. On traçe en diagonale en s'arrêtant à la taille de l'image choisie ici 800x200.

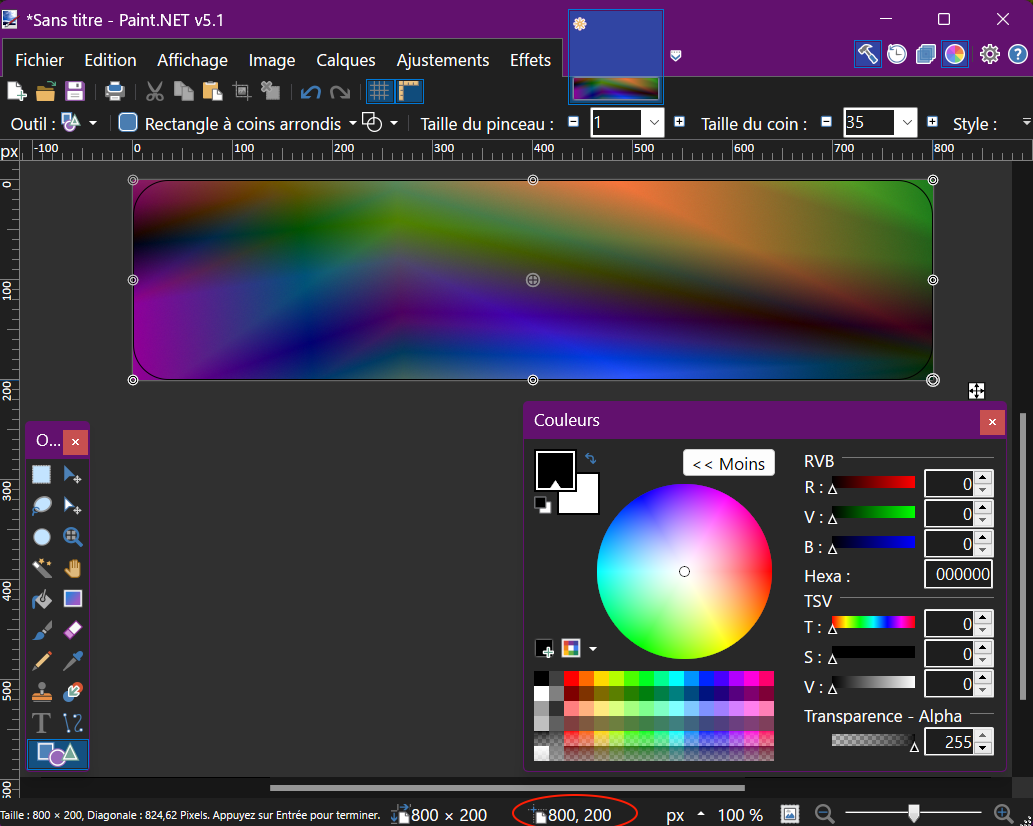
On obtient cette image. Il faut rendre transparent les 4 coins. Un truc pour traçer: mettre un doigt de l'autre main contre la souris. Cette butée facilite la précision.

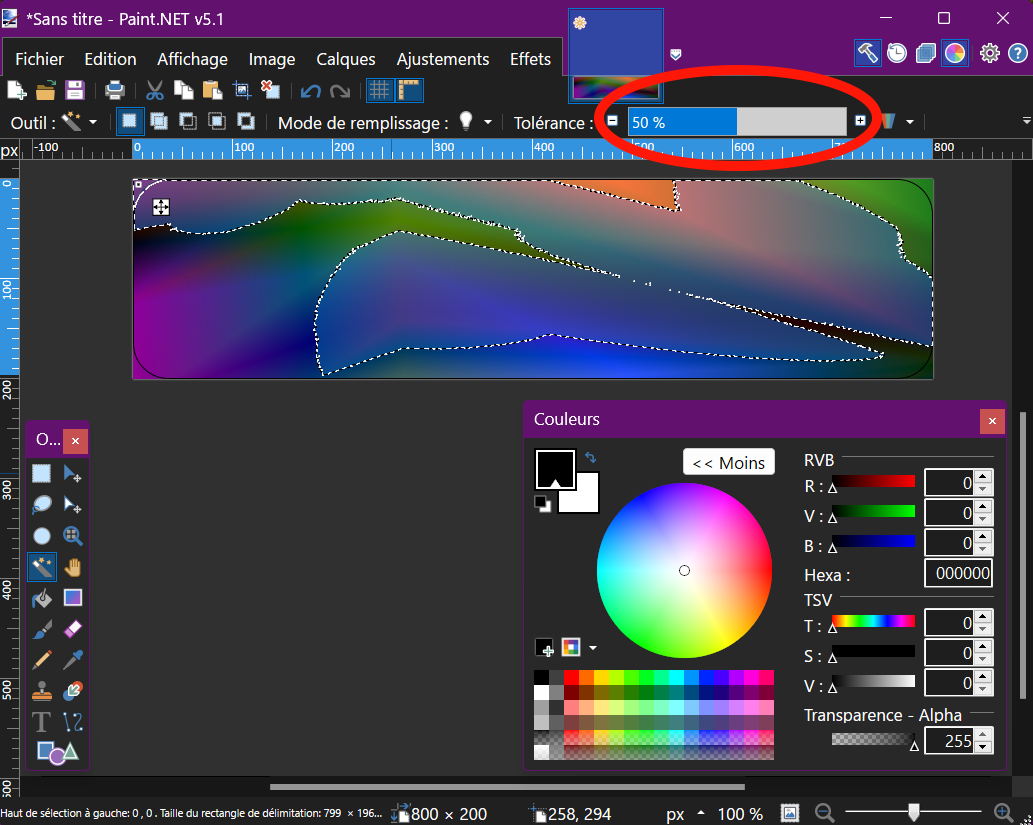
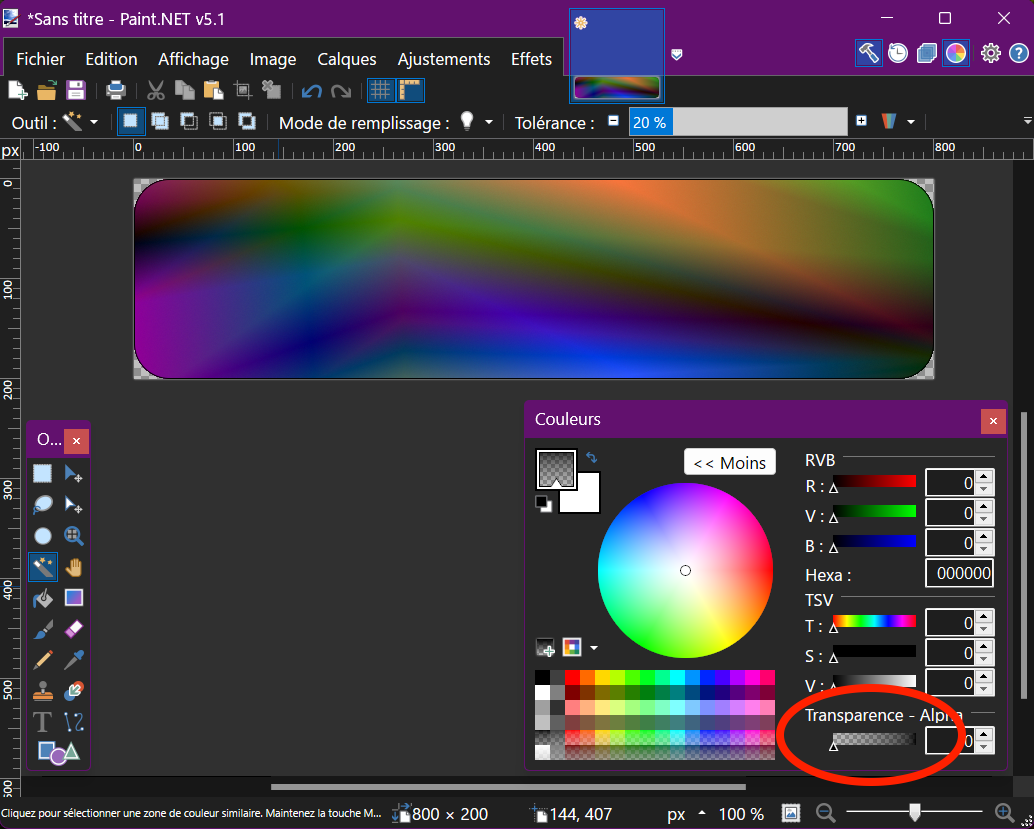
On sélectionne la baguette magique, on clique sur le coin. Il faudra régler le curseur de tolérance jusqu'a ce que le coin soit sélectionné. Là on voit que le curseur doit diminuer.

On règle le curseur de transparence sur 0. Dans le menu EDITION on choisit REMPLIR LA SELECTION. On clique dans un coin et on répète pour les trois autres. Terminé.

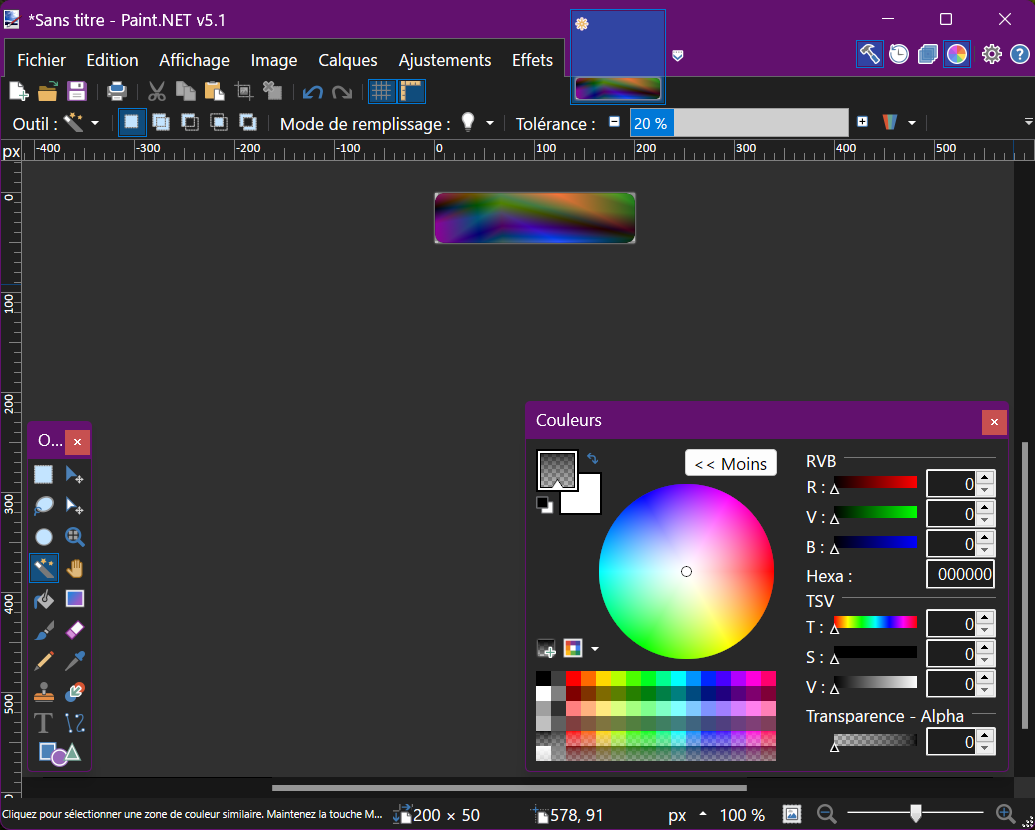
L'image définitive redimensionnée à 200x50. C'est à dire 4 fois plus petite. Et sans défauts. Paint.Net est un logiciel formidable, je ne suis pas le seul à le penser.
 JEAN-LOUIS MINARD © 2010-2025
JEAN-LOUIS MINARD © 2010-2025